Noto Sans KR 폰트를 서버에 올려놓고 사용하기 위해 다운로드하고 셋팅하는 법을 찾다가 정리 차원에서 기록 합니다.

Noto Sans KR 폰트란?
Google이 개발한 무료 글꼴(폰트)입니다. 한글을 포함한 한국어 문자를 지원하는 산세리프(고딕) 스타일의 폰트입니다.
Noto Sans KR 폰트 주요 특징
- 유니코드 지원: 한글뿐만 아니라 다양한 언어와 문자를 지원합니다.
- 가독성: 깔끔하고 현대적인 디자인으로 화면상에서 읽기 쉽습니다.
- 다양한 굵기: 여러 가지 굵기(weight)를 제공하여 다양한 디자인 요구사항을 충족시킵니다.
- 웹 호환성: 웹 폰트로 사용하기에 적합하며, 다양한 디지털 플랫폼에서 일관된 모양을 유지합니다.
- 오픈 소스: 무료로 사용할 수 있는 오픈 소스 폰트입니다.
Noto Sans KR 폰트 다운로드 및 셋팅 하는법
다운로드 받을수 있는 사이트가 여러곳이 있는데 다음이 가장 많은 종류의 폰트를 다운로드 받을수 있었습니다.
1. https://gwfh.mranftl.com/ 접속
https://gwfh.mranftl.com/fonts/noto-sans-kr?subsets=korean
2. charsets 'korean' 선택

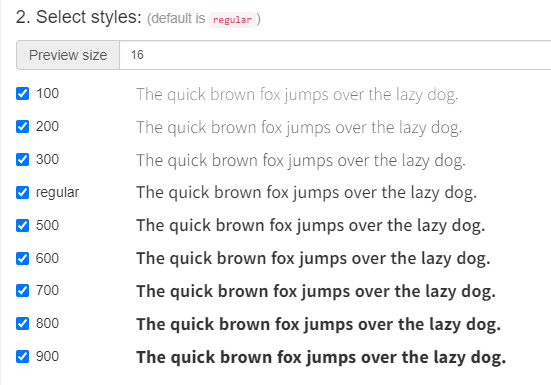
3. 두께와 관계된 style 선택

4. css 스타일 선택
Modern Browsers, Legacy Support, Historic Support 3가지중 원하는것 선택

5. 다운로드

6. 기타 참고한 사이트
https://dimorin.tistory.com/entry/noto-sans-%EC%9B%B9%ED%8F%B0%ED%8A%B8-
%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-%EC%82%AC%EC%9A%A9-%EB%B0%A9%EB%B2%95
noto sans 웹폰트 다운로드 사용 방법
noto sans 웹폰트 다운로드 사용 방법 cdn을 걷어내기 위해 웹폰트를 다운로드하여 사용하게 되었다. 아래 글은 그 여정을 돌아보며 특별히 noto sans kr 웹폰트 사용 방법을 정리한 내용이다. noto sans
dimorin.tistory.com
https://github.com/bswsw/noto-sans-korean-webfont/tree/master
GitHub - bswsw/noto-sans-korean-webfont: Noto Sans Korean Webfont for Web Developer
Noto Sans Korean Webfont for Web Developer. Contribute to bswsw/noto-sans-korean-webfont development by creating an account on GitHub.
github.com
사용법
/* noto-sans-kr-100 - korean */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 100;
src: url('../fonts/noto-sans-kr-v36-korean-100.eot'); /* IE9 Compat Modes */
src: url('../fonts/noto-sans-kr-v36-korean-100.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/noto-sans-kr-v36-korean-100.woff2') format('woff2'), /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
url('../fonts/noto-sans-kr-v36-korean-100.woff') format('woff'), /* Chrome 5+, Firefox 3.6+, IE 9+, Safari 5.1+, iOS 5+ */
url('../fonts/noto-sans-kr-v36-korean-100.ttf') format('truetype'), /* Chrome 4+, Firefox 3.5+, IE 9+, Safari 3.1+, iOS 4.2+, Android Browser 2.2+ */
url('../fonts/noto-sans-kr-v36-korean-100.svg#NotoSansKR') format('svg'); /* Legacy iOS */
}
/* noto-sans-kr-200 - korean */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 200;
src: url('../fonts/noto-sans-kr-v36-korean-200.eot'); /* IE9 Compat Modes */
src: url('../fonts/noto-sans-kr-v36-korean-200.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/noto-sans-kr-v36-korean-200.woff2') format('woff2'), /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
url('../fonts/noto-sans-kr-v36-korean-200.woff') format('woff'), /* Chrome 5+, Firefox 3.6+, IE 9+, Safari 5.1+, iOS 5+ */
url('../fonts/noto-sans-kr-v36-korean-200.ttf') format('truetype'), /* Chrome 4+, Firefox 3.5+, IE 9+, Safari 3.1+, iOS 4.2+, Android Browser 2.2+ */
url('../fonts/noto-sans-kr-v36-korean-200.svg#NotoSansKR') format('svg'); /* Legacy iOS */
}
/* noto-sans-kr-300 - korean */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 300;
src: url('../fonts/noto-sans-kr-v36-korean-300.eot'); /* IE9 Compat Modes */
src: url('../fonts/noto-sans-kr-v36-korean-300.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/noto-sans-kr-v36-korean-300.woff2') format('woff2'), /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
url('../fonts/noto-sans-kr-v36-korean-300.woff') format('woff'), /* Chrome 5+, Firefox 3.6+, IE 9+, Safari 5.1+, iOS 5+ */
url('../fonts/noto-sans-kr-v36-korean-300.ttf') format('truetype'), /* Chrome 4+, Firefox 3.5+, IE 9+, Safari 3.1+, iOS 4.2+, Android Browser 2.2+ */
url('../fonts/noto-sans-kr-v36-korean-300.svg#NotoSansKR') format('svg'); /* Legacy iOS */
}
/* noto-sans-kr-regular - korean */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 400;
src: url('../fonts/noto-sans-kr-v36-korean-regular.eot'); /* IE9 Compat Modes */
src: url('../fonts/noto-sans-kr-v36-korean-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/noto-sans-kr-v36-korean-regular.woff2') format('woff2'), /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
url('../fonts/noto-sans-kr-v36-korean-regular.woff') format('woff'), /* Chrome 5+, Firefox 3.6+, IE 9+, Safari 5.1+, iOS 5+ */
url('../fonts/noto-sans-kr-v36-korean-regular.ttf') format('truetype'), /* Chrome 4+, Firefox 3.5+, IE 9+, Safari 3.1+, iOS 4.2+, Android Browser 2.2+ */
url('../fonts/noto-sans-kr-v36-korean-regular.svg#NotoSansKR') format('svg'); /* Legacy iOS */
}
/* noto-sans-kr-500 - korean */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 500;
src: url('../fonts/noto-sans-kr-v36-korean-500.eot'); /* IE9 Compat Modes */
src: url('../fonts/noto-sans-kr-v36-korean-500.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/noto-sans-kr-v36-korean-500.woff2') format('woff2'), /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
url('../fonts/noto-sans-kr-v36-korean-500.woff') format('woff'), /* Chrome 5+, Firefox 3.6+, IE 9+, Safari 5.1+, iOS 5+ */
url('../fonts/noto-sans-kr-v36-korean-500.ttf') format('truetype'), /* Chrome 4+, Firefox 3.5+, IE 9+, Safari 3.1+, iOS 4.2+, Android Browser 2.2+ */
url('../fonts/noto-sans-kr-v36-korean-500.svg#NotoSansKR') format('svg'); /* Legacy iOS */
}
/* noto-sans-kr-600 - korean */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 600;
src: url('../fonts/noto-sans-kr-v36-korean-600.eot'); /* IE9 Compat Modes */
src: url('../fonts/noto-sans-kr-v36-korean-600.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/noto-sans-kr-v36-korean-600.woff2') format('woff2'), /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
url('../fonts/noto-sans-kr-v36-korean-600.woff') format('woff'), /* Chrome 5+, Firefox 3.6+, IE 9+, Safari 5.1+, iOS 5+ */
url('../fonts/noto-sans-kr-v36-korean-600.ttf') format('truetype'), /* Chrome 4+, Firefox 3.5+, IE 9+, Safari 3.1+, iOS 4.2+, Android Browser 2.2+ */
url('../fonts/noto-sans-kr-v36-korean-600.svg#NotoSansKR') format('svg'); /* Legacy iOS */
}
/* noto-sans-kr-700 - korean */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 700;
src: url('../fonts/noto-sans-kr-v36-korean-700.eot'); /* IE9 Compat Modes */
src: url('../fonts/noto-sans-kr-v36-korean-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/noto-sans-kr-v36-korean-700.woff2') format('woff2'), /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
url('../fonts/noto-sans-kr-v36-korean-700.woff') format('woff'), /* Chrome 5+, Firefox 3.6+, IE 9+, Safari 5.1+, iOS 5+ */
url('../fonts/noto-sans-kr-v36-korean-700.ttf') format('truetype'), /* Chrome 4+, Firefox 3.5+, IE 9+, Safari 3.1+, iOS 4.2+, Android Browser 2.2+ */
url('../fonts/noto-sans-kr-v36-korean-700.svg#NotoSansKR') format('svg'); /* Legacy iOS */
}
/* noto-sans-kr-800 - korean */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 800;
src: url('../fonts/noto-sans-kr-v36-korean-800.eot'); /* IE9 Compat Modes */
src: url('../fonts/noto-sans-kr-v36-korean-800.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/noto-sans-kr-v36-korean-800.woff2') format('woff2'), /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
url('../fonts/noto-sans-kr-v36-korean-800.woff') format('woff'), /* Chrome 5+, Firefox 3.6+, IE 9+, Safari 5.1+, iOS 5+ */
url('../fonts/noto-sans-kr-v36-korean-800.ttf') format('truetype'), /* Chrome 4+, Firefox 3.5+, IE 9+, Safari 3.1+, iOS 4.2+, Android Browser 2.2+ */
url('../fonts/noto-sans-kr-v36-korean-800.svg#NotoSansKR') format('svg'); /* Legacy iOS */
}
/* noto-sans-kr-900 - korean */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 900;
src: url('../fonts/noto-sans-kr-v36-korean-900.eot'); /* IE9 Compat Modes */
src: url('../fonts/noto-sans-kr-v36-korean-900.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/noto-sans-kr-v36-korean-900.woff2') format('woff2'), /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */
url('../fonts/noto-sans-kr-v36-korean-900.woff') format('woff'), /* Chrome 5+, Firefox 3.6+, IE 9+, Safari 5.1+, iOS 5+ */
url('../fonts/noto-sans-kr-v36-korean-900.ttf') format('truetype'), /* Chrome 4+, Firefox 3.5+, IE 9+, Safari 3.1+, iOS 4.2+, Android Browser 2.2+ */
url('../fonts/noto-sans-kr-v36-korean-900.svg#NotoSansKR') format('svg'); /* Legacy iOS */
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
<style>
*{font-family: 'Noto Sans KR',sans-serif;}
</style>
</head>
<body>
<div style="font-weight:100;"> Noto Sans KR 가나다 123 : weight=100</div>
<div style="font-weight:200;"> Noto Sans KR 가나다 123 : weight=200</div>
<div style="font-weight:300;"> Noto Sans KR 가나다 123 : weight=300</div>
<div style="font-weight:400;"> Noto Sans KR 가나다 123 : weight=400</div>
<div style="font-weight:500;"> Noto Sans KR 가나다 123 : weight=500</div>
<div style="font-weight:600;"> Noto Sans KR 가나다 123 : weight=600</div>
<div style="font-weight:700;"> Noto Sans KR 가나다 123 : weight=700</div>
<div style="font-weight:800;"> Noto Sans KR 가나다 123 : weight=800</div>
<div style="font-weight:900;"> Noto Sans KR 가나다 123 : weight=900</div>
</body>
</html>'HTML' 카테고리의 다른 글
| HTML 웹페이지를 실제 프린트 했을때 똑같은 모양으로 만드는 방법 (4) | 2024.03.08 |
|---|
